Tooltips might be more useful than you thought
A new decade has arrived and with it the growing need to improve user experience inside interfaces. According to Forbes, providing users a better experience can increase conversion rates up to 400%. And that is important data to have in mind when planning your strategies for this year.
There are several ways to reduce user frustration. Due to the high demand for user-friendly products, companies have started to implement self-service options such as Chatbots, Videos, and Knowledge Bases. Today I want to talk about Tooltips and how you can use them across your website to boost user autonomy.
So what is a Tooltip?
Tooltips are in-app contextual messages that provide additional information about specific features, improving the overall user experience. When used wisely, tooltips can be an important UX tool, helping users understand complex options in a clearer way.
Tooltips can be attached to any element on a page (icons, text links, buttons, form fields, etc). Normally, the user needs to interact with an interface element (click or mouseover) to access the information provided, being highly contextual.
Below, I’m going to share some tips to make good use of this tool in order to improve the user experience.
1. Provide contextual help
Use tooltips to provide contextual help to your users, such as hints and help messages across your website. Present relevant information regarding certain features to ensure users are informed and don’t need to contact support.
To make great use of tooltips, insert relevant content that will add value to your user, and not content that is crucial to task completion. Users shouldn’t need a tooltip to be able to achieve their goals, instead, you want to add value and show benefit. It’s equally important to keep the information brief. Use small text fragments, images, and videos for more engagement. If you need to share more information try including a link to a support article instead.
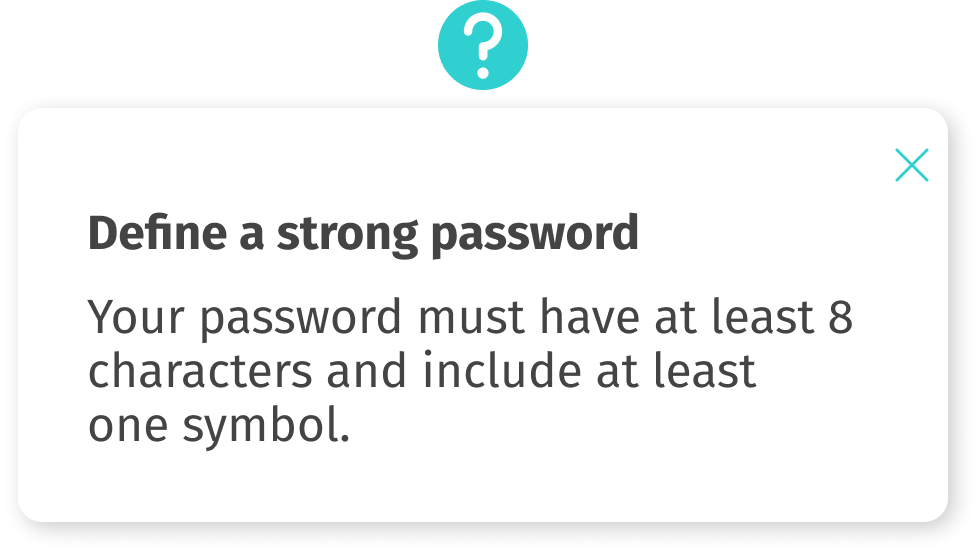
2. Assist in form fields
Tooltips can provide helpful information in form fields. Many times, users don’t know where to find specific data that is requested (e.g. Membership Numbers or VAT) or don’t know which is the proper way to fill. It is precisely at this moment, that tooltips can be of assistance. You can also use them to clarify terms that the user is not familiar with or explain why personal information is being requested.
If you want to place tooltips on your forms, avoid using a small outlined design. Instead, you should use a solid icon that looks and feels like a button. Helppier’s tooltips, for example, provide a strong visual cue next to the element, becoming easier for the user to identify the help tool.

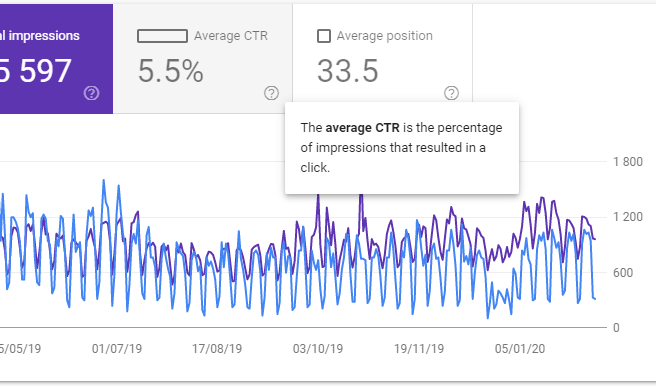
3. Explain complex features
Users don’t like what they can not understand. And when it comes to complex features it might be harder to make them see the value right away. That’s why you often find tooltips in Google’s or Microsoft’s platforms. Since they provide dashboards filled with options and data, it’s extremely important to use tooltips to share information with the user.
The first step would be to understand which difficulties your users have. Using heatmaps and analytics features to check your website performance will help you identify pain points. Remember, users, don’t have the same knowledge you have about your platform. And features that might look simple to you can be pretty complex to them.
Once you have that figured out, place tooltips to clarify these features, using simple language and brief descriptions.
4. Highlight new features
In a previous article, we mentioned how humans are known to resist new features, as our brains are designed to follow routines. Several software applications rely on tooltips to teach users how to navigate and use their app. But companies like Facebook and Linkedin have successfully used it to highlight new features and increase feature adoption.
With tooltips, you highlight new features inside your platform without interrupting the user’s workflow. Unlike pop-ups, tooltips are a non-intrusive and efficient way to promote new features since they draw user’s attention while providing additional information next to the feature itself.
At Helppier we always recommend adding an icon, image, or video to draw attention.

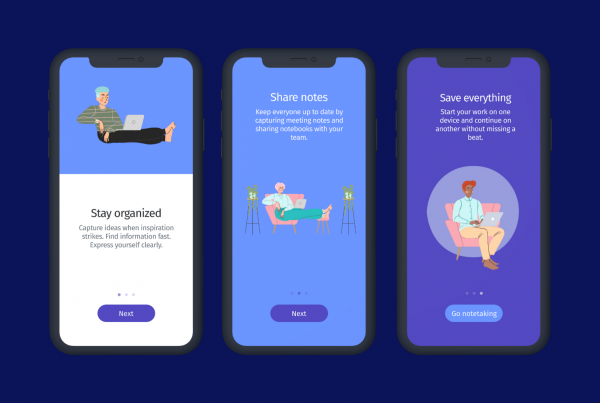
5. Improve users onboarding experience
According to the Andrew Chen report, 75% of new users stop using a platform within the first week. And this is important data when it comes to user onboarding. A good onboarding experience helps users create a positive first impression of your product. It also helps users confirm that they made the right choice, retaining them as loyal customers in the long run.
With Helppier, for example, you can trigger tooltips to appear automatically when users access a specific page for the first time, making the onboarding experience personalized and interactive. This way, users won’t feel lost when they land on your platform and will know what to check first.
There are a few user onboarding mistakes you should stay away from, but overall, providing a better onboarding experience can significantly help you increase sales and retention.
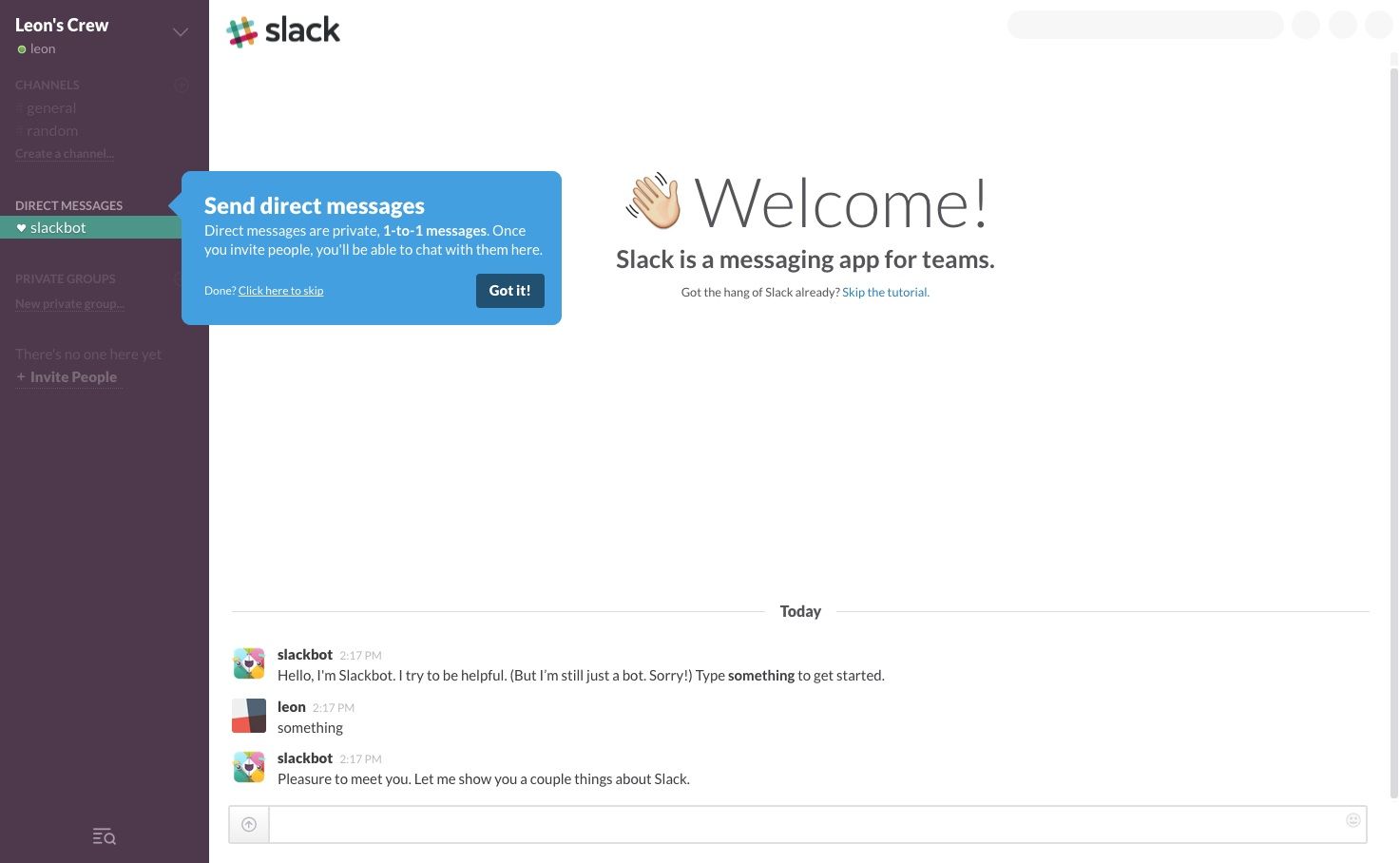
A Nielsen Norman Group article shows us that discoverability or findability is one of the main reasons users don’t complete tasks. Providing tooltips to your first-time users will help tackle this issue. Bellow, you can check an example of Slack using tooltips to improve users’ onboarding experience.

To Conclude
Good user experience is not just a trend. It’s a prerequisite that your company needs to consider to retain users, and tooltips can help you to achieve it. Among many ways that you can use this tool to improve user experience inside your platform, this article showed 5 of them: Tooltips can help you provide contextual help, assist in form fields, explain complex features, highlight new features, improve users’ onboarding experience and much more.
I hope this article helped you understand what a tooltip is and how you can use it to improve the user experience inside your platform. If you still have doubts about how to use it, check our website. 😀
Want to have these tips on your office wall?
Download our free infographic