From many available resources to inject code into Mobile Apps, what’s the best choice for the Helppier SDK?
Another article from our Helppier Mobile development article series is out now and today we are happy to share the process of choosing the best resources to inject code into the Helppier SDK.
In the development stage, the Helppier team surveyed several perspectives and resources. Android provides different approaches to displaying third-party dynamic information in mobile apps: Fragments, ViewOverlay, layoutInflater, and WebView. Each of them with its own advantages and specifications.
 A brief approach from each resource
A brief approach from each resource
Below, we have summarized a brief explanation of each resource, with some pros and cons points from each one.

Fragment activity
The Android documentation describes Fragment as a reusable portion of an app’s UI. A Fragment defines and manages its own layout, has its own lifecycle, and can manage its own input events. There is an important aspect related to Fragments, it must be hosted by an Activity or another Fragment, therefore, a Fragment will be part of a host’s view hierarchy.
Digital Ocean explains that Fragment is not a view, this means that adding it to an activity looks different than adding a view, like TextView.

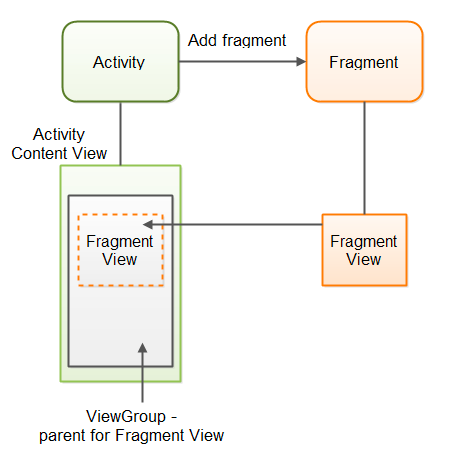
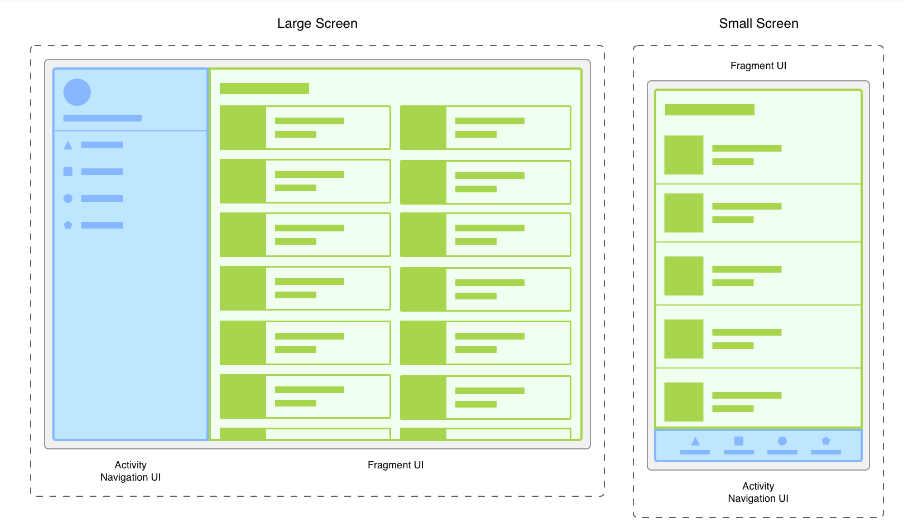
Fragment Areas
In the example above, it’s possible to understand that the blue areas are controlled by an Activity and the green areas are controlled by Fragment. Breaking the app into several Fragments makes it easier to update and improve each area of the UI.
The overlay is an extra layer that is rendered on top of another view. The overlay is rendered after all other content in the current view. This resource can be managed by adding and removing drawable. With this approach, the app’s developer must create a view group and share its reference to allow the view overlay injection.
This resource cannot be used directly, it instantiates a layout XML file into its corresponding View. To be able to access a LayoutInflater, you must use the method provided by the Activity, the getLayoutInflater.
The LayoutInflater relies deeply on pre-processing of XML files, during build time, but this allows to increase the performance.
When using this resource, one must be aware that it is not thread-safe, meaning that one instance should only be accessed by a single thread.

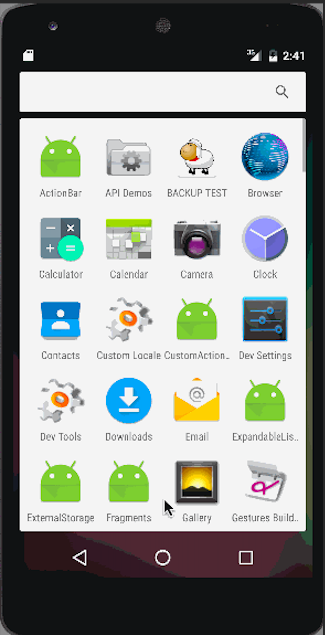
Webview example
A View can display web pages and host other resources, like the above. It’s very common to use it to display web content on the app’s Activity, similar to what a web browser does.
Digital Ocean points out that with the WebView approach it’s possible to handle JS and CSS, providing more flexibility to the process.
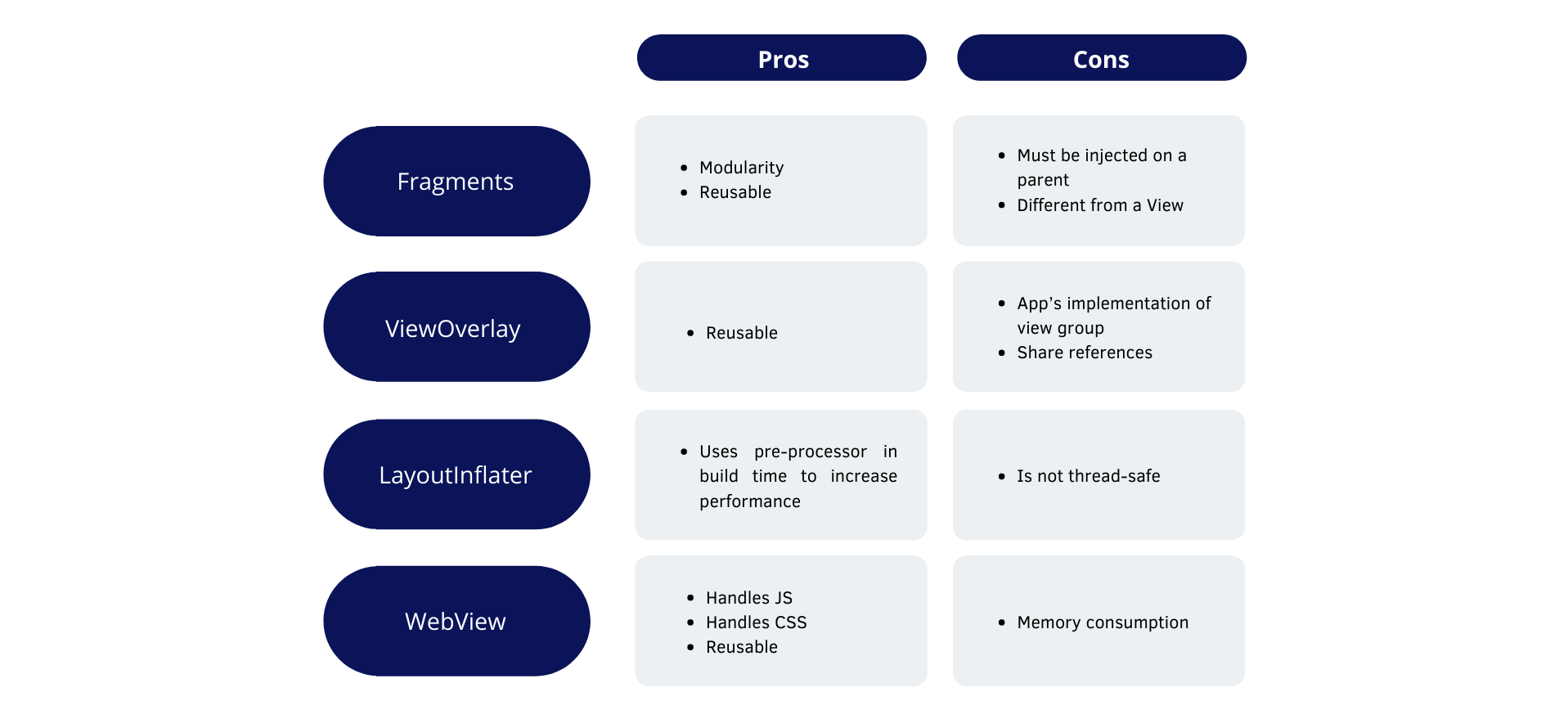
To summarise all approaches, it’s possible to enumerate some pros and cons:

Appling it into the Helppier SDK context to provide the best experience to our clients
In the Helppier SDK, the LayoutInflater and the WebView were the chosen resources. A WebView is built with all the elements needed to display and then it is injected into an app’s view by using the LayoutInflater approach.
For most marketing teams, generating new informational popups or even call to action requires long, thoroughly vetted, and hard-to-implement processes. From coming up with the idea to getting the approval and being able to schedule it with the development team, either the campaigns end up getting discarded altogether or severely delay other critical features the development team had already scheduled.
With the help of Helppier, our clients will be able to generate multiple experiences for their applications without requiring specific development. Once their team adds Helppier’s SDK to your application, you can create and edit end-user experiences through Helppier’s Backoffice.
In order to do so, Helppier’s SDK requires access to your application’s main view controller. Once it receives the required controller, Helppier performs a request to our servers fetching the appropriate guides that should be displayed to that specific user, based on the experiences generated and setup in the back office. With our current implementation, Helppier ensures that the view your app created is never affected and our content is layered on top of the application, ensuring that the user is made aware of the new content.
From that point forward, Helppier will also be listening to View changes to be able to trigger experiences that were set as meant to be run when specific views appear.
What’s next?
Other articles from our Helppier Mobile development series are coming out soon. Please stay tuned to not miss any part of this process. If you haven’t our previous articles, please check the begging of this process at our Helppier for Mobile: The pursue for the best mobile SDK article.