Erlauben Sie den Benutzern, Schritte zu befolgen, während sie gleichzeitig mit Ihrer Website oder Webanwendung interagieren. Tutorials eignen sich hervorragend, um Benutzern die ersten Schritte zu zeigen und zu lehren, wie man bestimmte Aufgaben ausführt.
Interaktive Anleitungen
Online-Kurzanleitungen für vielbeschäftigte Anwender

INTERAKTIVE ANLEITUNGEN
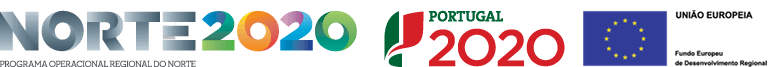
Schritt-für-Schritt-Anleitungen
Siehe Tutorials in Aktion
Mehrseitige Anleitung
Die Schritt-für-Schritt-Anleitungen von Helppier sind mehrseitig. So können Sie einen Workflow aufbauen, der auf verschiedenen Seiten läuft, und die Benutzer können den richtigen Weg einschlagen, indem sie einfach auf die Schaltfläche „Weiter“ klicken.
Hervorgehobene Seitenelemente
Tutorials können in Form eines Popups in der Mitte des Bildschirms oder in Form einer Blase an einem markierten Element erscheinen.
Interaktiver Reiseführer
Die Tutorials von Helppier interagieren mit den Aktionen der Benutzer, indem sie überprüfen, wann sie eine bestimmte Aktion ausführen, z.B. auf eine Schaltfläche klicken, einen Seitenabschnitt verschieben, einen neuen Link öffnen oder einen Text eingeben.
INTERAKTIVE ANLEITUNGEN
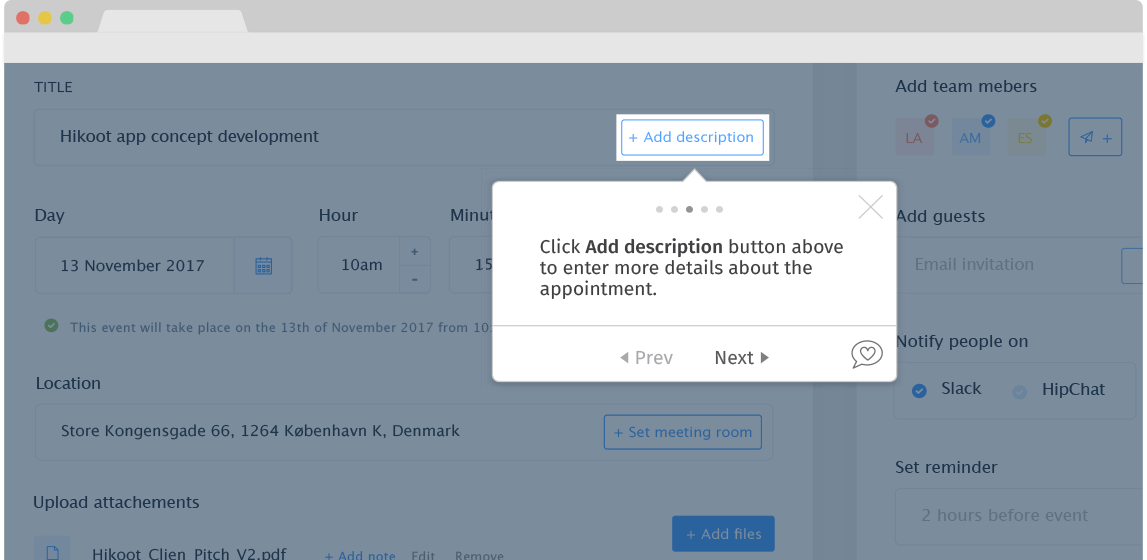
Tooltips
Stellen Sie hilfreiche Beschreibungen zur Verfügung und heben Sie bestimmte Bereiche auf Ihrer Website hervor. Tooltips sind nicht aufdringlich und perfekt neben komplexen Funktionen und Formularfeldern zu verwenden. Sie erklären, wie Sie bestimmte Informationen finden und warum Sie persönliche Daten erfassen müssen.
Hilfspunkte
Tooltips sind kleine Hover-Popup-Fenster, die eine kurze Beschreibung zu einem bestimmten Element (Bild, Schaltfläche, Formularfeld, Text) anzeigen auf jeder Webseite.
Kontexthilfe
Tooltips bleiben an ein bestimmtes Element Ihrer Webseite gebunden. Der Benutzer kann bei Bedarf auf klicken, um auf Informationen zuzugreifen. Dies ist ein sehr kontextbezogenes Tool.
Siehe Tooltips in Aktion

Anpassbare Vorlagen 🎨
Jede Vorlage kann mit verschiedenen Farben und Inhalten angepasst werden, so dass Sie Benutzer mit verschiedenen Arten von In-App-Nachrichten ansprechen können.

Vermarktung
- Produkte vorschlagen
- Gutscheine präsentieren
- Ermutigen Sie zum Upgrade
- Cross-Sell
Eingliederung der Benutzer
- Funktionen einführen
- Videos mit Erläuterungen präsentieren
- Webinare fördern
- Produkt-Demos ankurbeln
Ausbildung des Personals
- Kurse vorschlagen
- Neue Module ankündigen
- Tutorial-Videos präsentieren
- Ziel-Erfolgsbotschaften
Kunden-Support
- Änderungen benachrichtigen
- Server-Updates informieren
- Verfahren erläutern
- Hilfe bei Formularen
Wunderschöne In-App-Nachrichten 🎨
- Produkttouren, um Benutzern den Einstieg in Ihre Website zu erleichtern
- Willkommensnachrichten, um Erstbenutzer zu behalten
- Popup-Meldungen zur Ankündigung von Produkten und Angeboten
- Banner zur Förderung neuer Infografiken und E-Books
- Warnungen, um Benutzer über mögliche Fehler zu informieren
- Benachrichtigungen, um Benutzer über Änderungen zu informieren
- Kontextbezogene Nachrichten zur Unterstützung bei Formularfeldern
- Hotspots zum Hervorheben bestimmter Bereiche auf Ihrer Website oder Produktbilder
- NPS-Umfragen, um echtes Feedback von Kunden zu erhalten

Wunderschöne In-App-Nachrichten 🎨
Keine Designfähigkeiten? Kein Design-Team? Wir bieten eine einfache Möglichkeit, Entwürfe von Canva zu erstellen und direkt zu Helppier hochzuladen.
Canva ist ein leistungsstarkes, benutzerfreundliches Tool, mit dem Sie kostenlos schöne Grafiken und Bilder erstellen können. Dank unserer Integration lassen sich Canva-Designs schnell abrufen und als Hintergründe oder Bilder für Ihre In-App-Meldungen und Leitfäden verwenden.
Logos
Abbildungen
Geschenke
Bilder
Infografiken
Banner
Seien Sie kreativ 💡
Kombinieren Sie Helppiers schöne Vorlagen und Canva-Bilder, um ansprechende Popups, Banner, Warnungen, Touren und vieles mehr für Ihre Benutzer zu erstellen. Jetzt gibt es keine Entschuldigung mehr, schlecht aussehende Nachrichten für Ihre Website zu entwerfen!
Engagement der Benutzer
Onboarding-Meldungen
Set guides to start as soon as users visit a specific page in your website or web app for the first time.
Segmentierung
Show different guides for different user groups (first-time users, active users, admin, male/female customers, etc)
Triggers
Sie können Ihre Guides so einstellen, dass sie nach einer bestimmten Zeit oder wenn ein Benutzer auf ein bestimmtes Element Ihrer Wahl klickt oder mit der Maus darüber fährt.
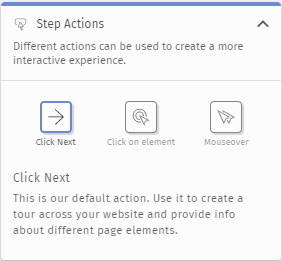
Tutorial Aktionen
Die Schritte Ihres Führers müssen nicht unbedingt statisch sein. Wir bieten verschiedene Arten von Aktionen an, die verwendet werden können, um ein interaktives und personalisiertes Erlebnis zu schaffen.

Komplettlösung Step
Das ist unsere Standardaktion. Fügen Sie Walkthrough-Schritte zu ausgewählten Elementen Ihrer Website hinzu.
Elemente anklicken
Führen Sie Benutzer auf eine andere Seite oder einen anderen Bereich Ihrer Website, wenn Sie auf ein bestimmtes Element klicken. Der Führer wird dort weiterlaufen.
Mouseover
Fügen Sie Anleitungen zu Mouseover-Elementen Ihrer Website hinzu. Helppier kann Elemente erkennen, die nicht immer sichtbar sind.
Dropdown
Zeigen Sie, wo Benutzer klicken müssen. Mit dieser Aktion können Sie eine Blase an eine bestimmte Option eines Dropdown-Menüs anhängen.
Automatisierte Eingabe
Sie können das Ausfüllen von Formularen simulieren. Fügen Sie eine Beschreibung hinzu und sie wird automatisch in einem ausgewählten Textfeld angezeigt.
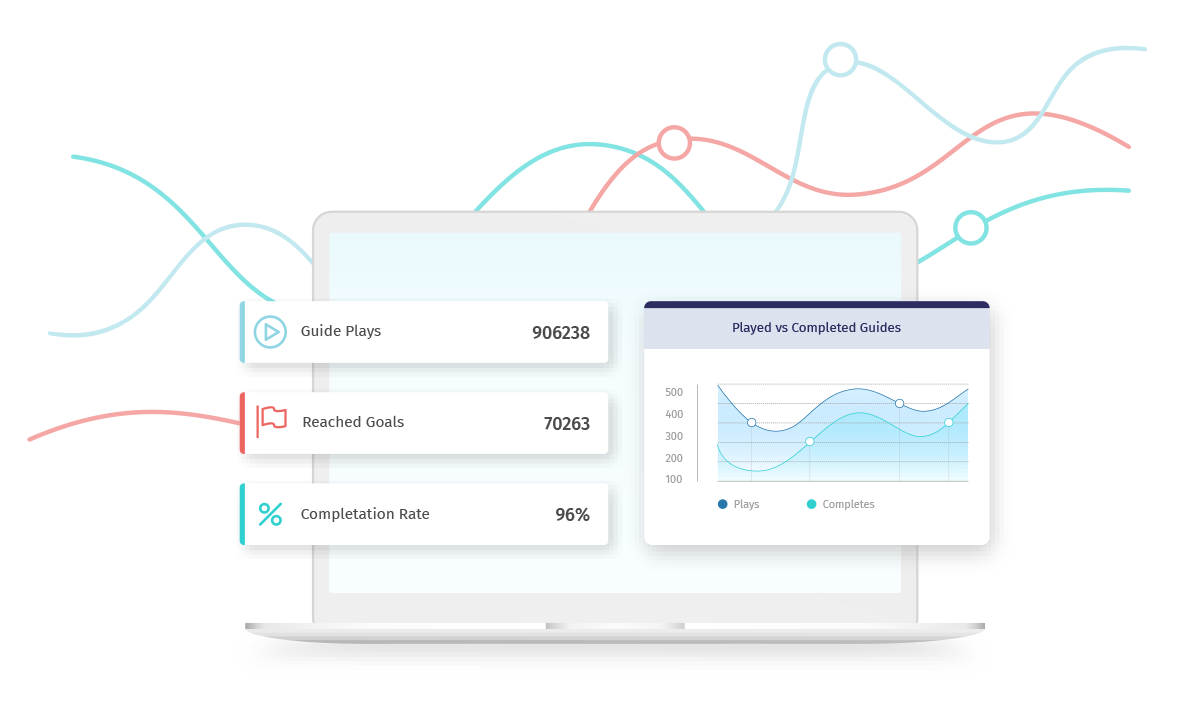
Verfolgung
Erstellen Sie nicht nur Anleitungen, sondern verfolgen Sie die Leistung
Profitieren Sie von echten Benutzererkenntnissen und verbessern Sie Ihre Anwendung!
Mit Helppier können Sie das Engagement nachverfolgen und sehen, welche Handbücher von den Benutzern mehr benötigt werden. Auf diese Weise können Sie die Bedürfnisse des Benutzers erkennen und Ihren Ansatz anpassen.

Leitfadenansichten
Abschlussrate
Eindeutige Benutzer
Erreichte Ziele
Greifen Sie auf unsere täglichen, wöchentlichen oder monatlichen Berichte zu, ohne Ihre Anwendung zu verlassen.

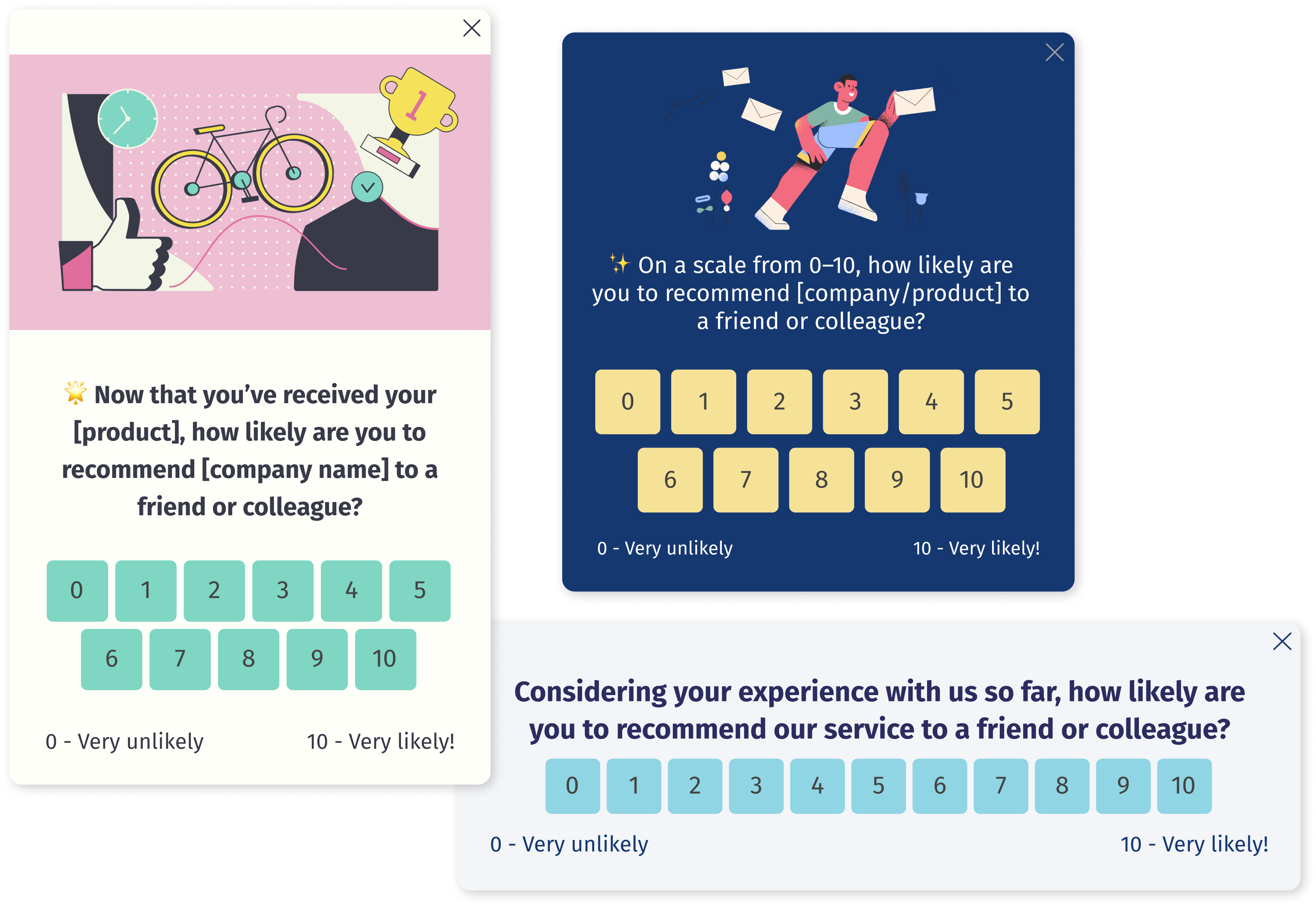
Net promoter score (NPS)
Feedback in Strategie verwandeln
Wir bieten eine einfache Möglichkeit, NPS-Umfragen direkt auf Ihrer Website oder Plattform zu erstellen und zu veröffentlichen.
Mit unserer NPS-Funktion erhalten Sie echtes Feedback von Kunden, sodass Sie Ihre Strategie anpassen und Ihr Geschäft ausbauen können. Erhalten Sie alle Rückmeldungen, die Sie benötigen, um ein erfolgreiches Produkt zu erstellen.

Übersetzung in 65 Sprachen
Sprechen Sie mit Kunden in derselben Sprache
Helppier unterstützt bis zu 65 Sprachen. Sie müssen lediglich Ihre Primär- und Sekundärsprache definieren und Ihre Nachrichten übersetzen.

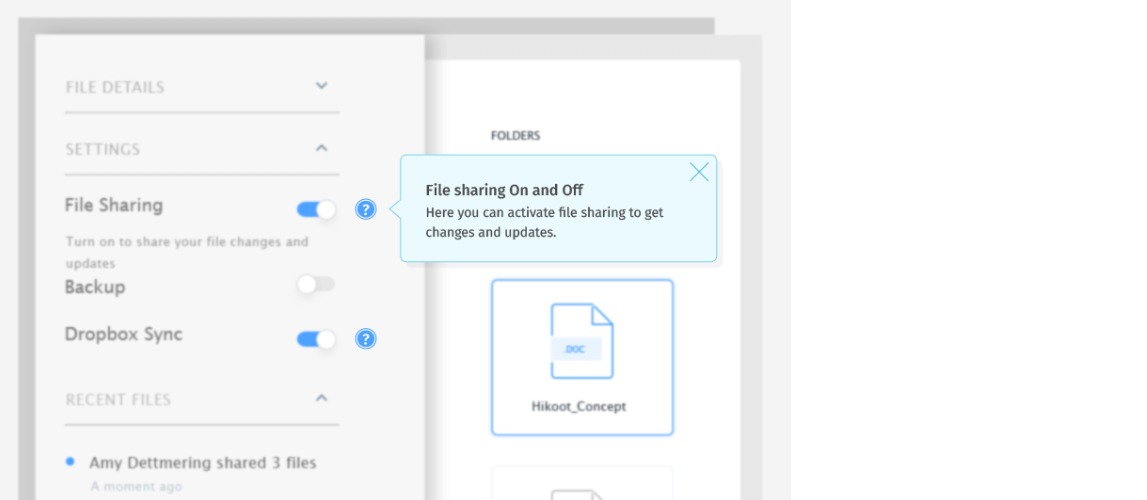
Kundenspezifische Anpassung
Messaging-Vorlagen
Wir bieten Standardoptionen an, aus denen Sie wählen können, aber jede Vorlage kann vollständig an Ihre Bedürfnisse angepasst werden.
Benutzerdefinierte Themen
Sie können das Erscheinungsbild des Helppier-Tools vollständig an Ihr Website-Design anpassen.
Erscheinungsbild
Passen Sie das Erscheinungsbild vollständig an Ihre Website an. Ändern Sie die Farben, bearbeiten Sie Rich Text, fügen Sie Schaltflächen hinzu oder laden Sie ein Hintergrundbild hoch.
Positionieren Sie
Verschieben Sie die Hilfslinien an eine beliebige Position auf der Seite. Erstellen Sie ein Popup in der Mitte, fügen Sie unten ein Banner oder sogar oben eine Benachrichtigung hinzu.